Nonprofit: Outcomes, Inc.
Website redesign


Outcomes, Inc. does amazing work for disabled adults and children, so why should their website be anything less than amazing? When I first explored the site, I saw more than just outdated design, I saw missed opportunities. Families searching for support, individuals looking for resources, and donors wanting to help were met with frustrating navigation and unclear paths forward.
The current site is not attracting new employees. A disjointed sitemap and lack of pertinent information are resulting in high bounce rates and preventing the organization from growing and serving the community.
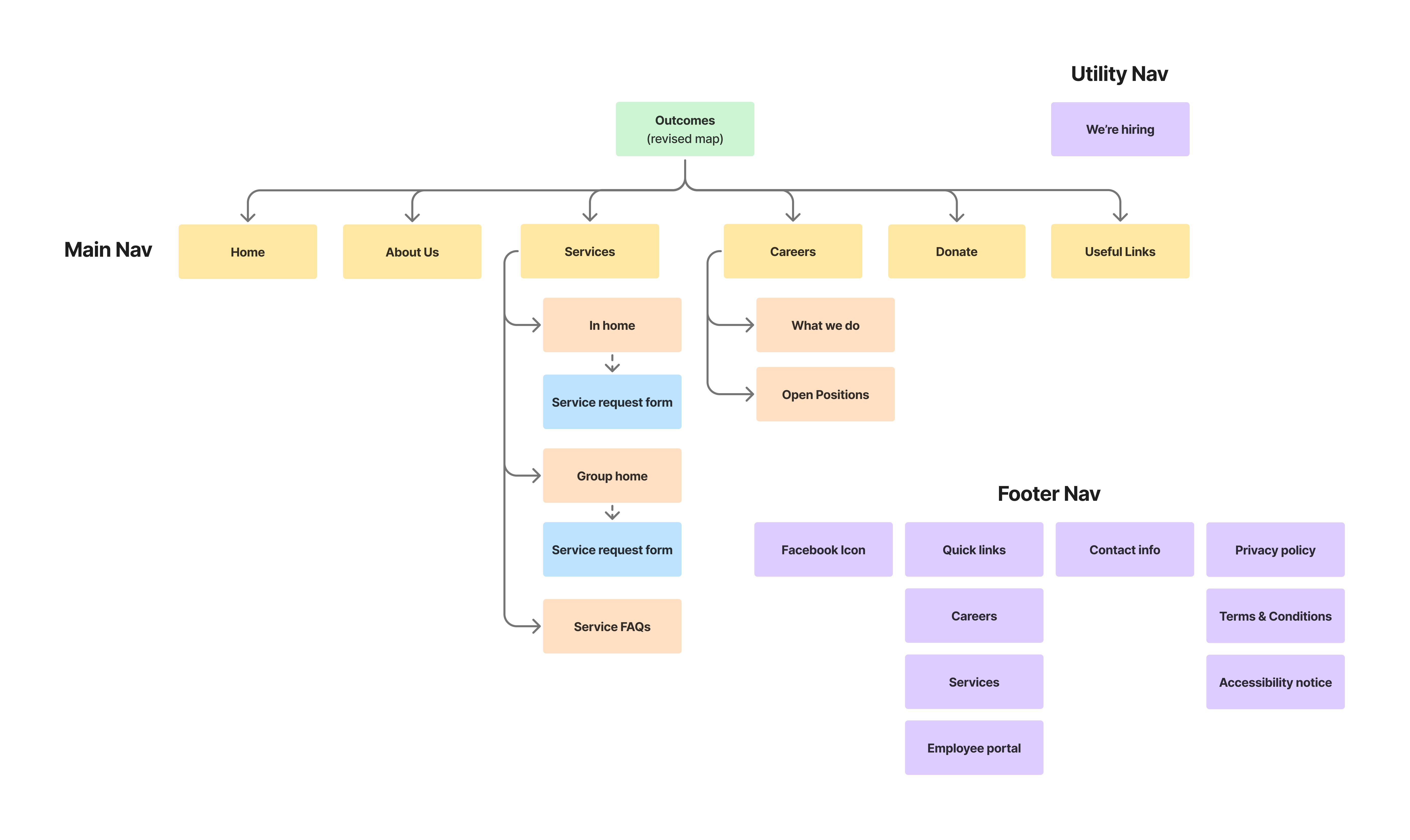
Through in-depth research and analysis, I uncovered key pain points and reimagined the site’s structure to align with the nonprofit’s mission. Now, I’m bringing it to life with wireframes that boost usability and accessibility while maintaining an approachable design that will grow with them.
Immediate actions are to fix broken links and ensure usability on all breakpoints. Long term goal to redesign the site with an emphasis on calls to action to increase engagement in key areas. Prioritize informational content segmented into clear sections for both prospective clients and employee. Integrate hiring process into the main site to create a seamless experience.

Before meeting with the stakeholder I did an heuristic evaluation of the current site. There were a number of issues I took note of to present as potential areas of improvement.








I conducted in person interviews with both the Executive Director and the Lead In-Home Coordinator. I prepared a list of questions, my research notes up to this point, and presented my proposed solutions. The interview concluded with action items for the organization to gather as well as valuable insight for me to continue into the definition phase of the project.

The project has progressed through mid-fi wireframes which are going through an internal review process at Outcomes. Content for new sections is being written and images are being gathered by Outcomes staff.